Introduction
L'ajout d'une « message bar » dans un dialogue permet d'afficher des messages d'alerte ou d'information aux utilisateurs. Cette section de message n'affecte pas les données puisqu’elle ne fait pas partie des paramètres de la commande ou des mutations.
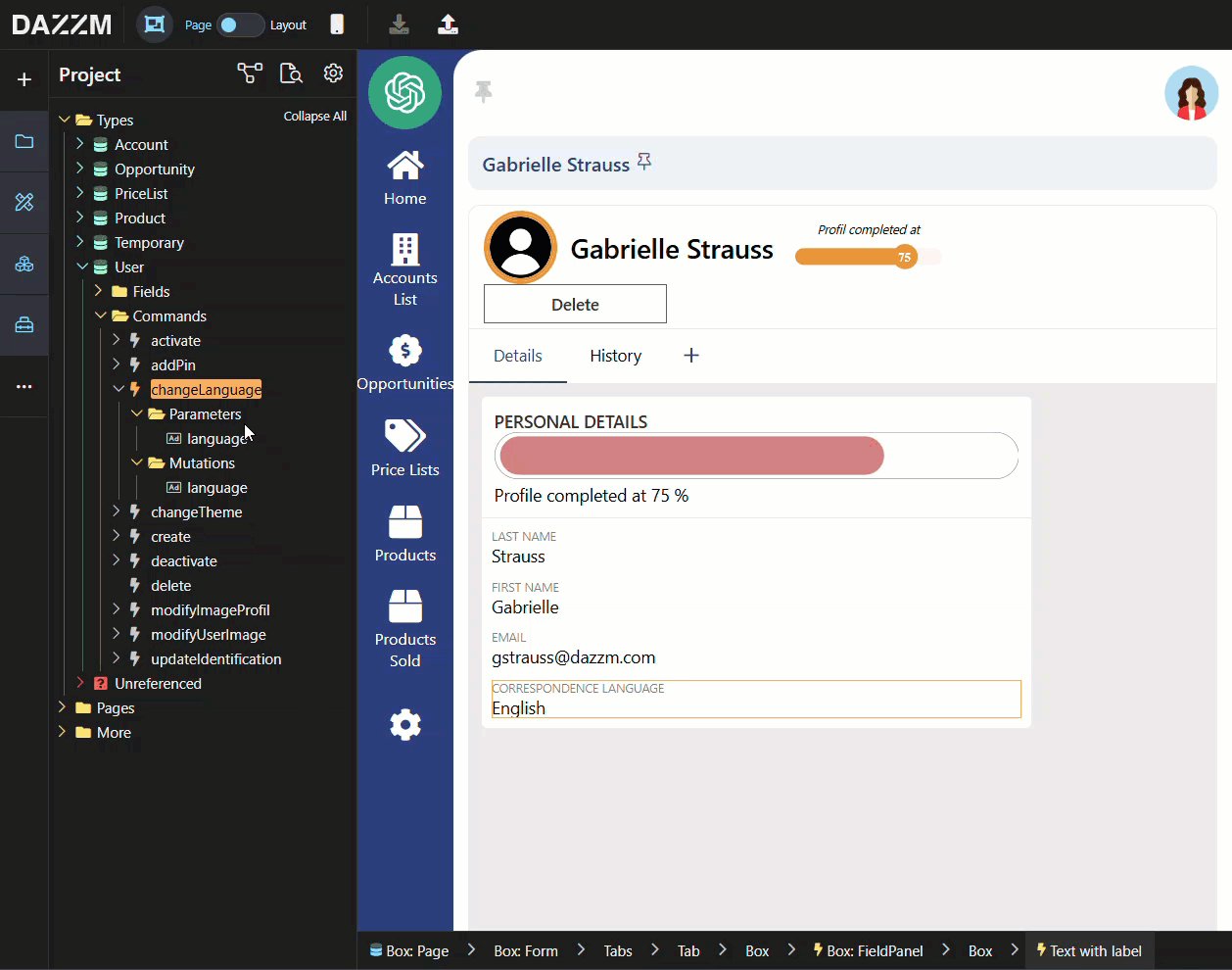
Dans cet exemple, nous allons voir comment ajouter une « message bar » dans un dialogue permettant de modifier la langue d'un utilisateur. Nous personnaliserons ensuite son titre, son message principal et son couleur de fond en fonction du type défini dans le code JavaScript.
.png)
Étapes à suivre
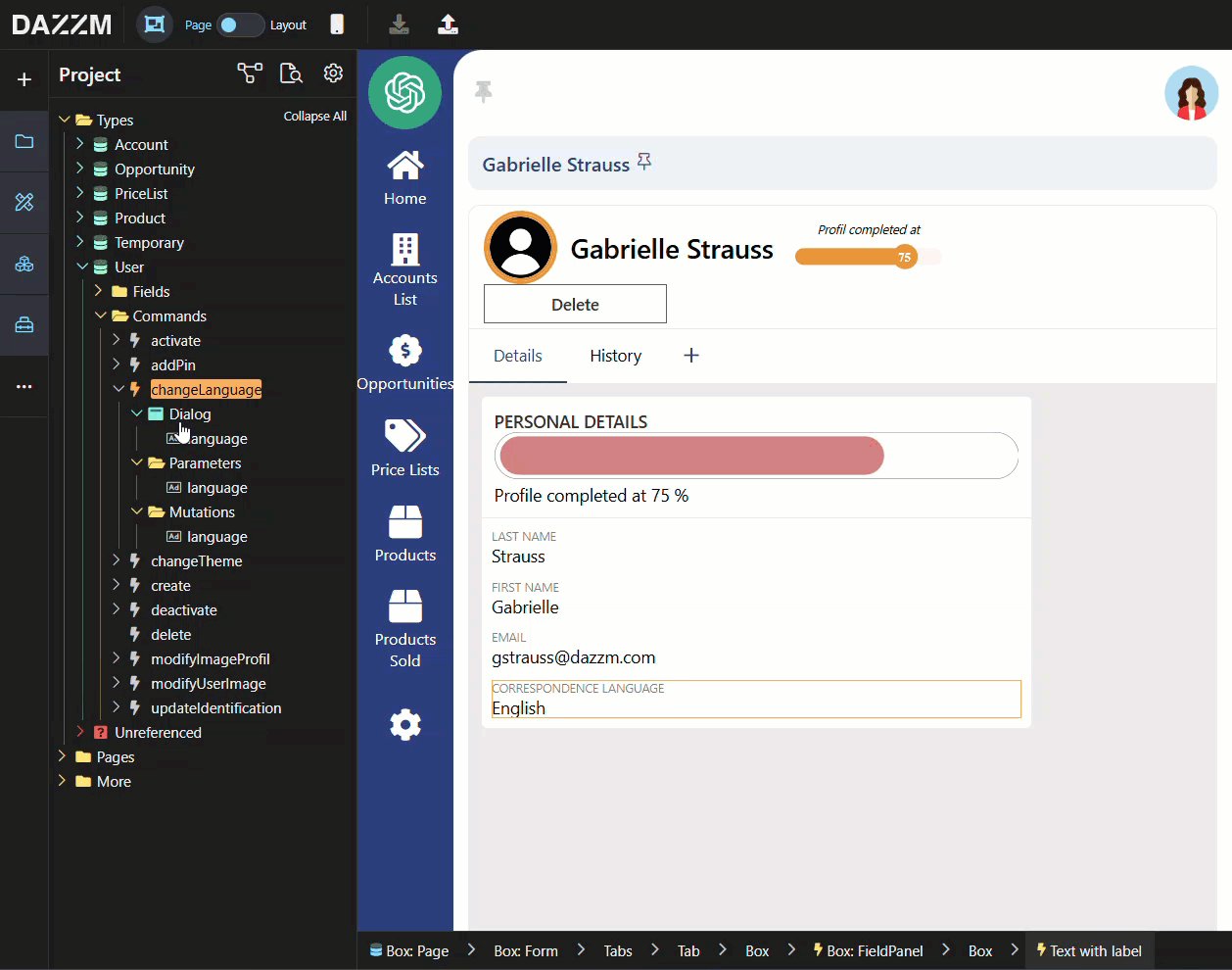
1. Ajouter un champ pour la « message bar » dans le dialogue
Pour afficher une « message bar », un champ dédié doit être ajouté dans le dialogue. Ce champ ne sera pas référencé comme un paramètre de la commande, il servira uniquement à l'affichage et n’aura aucun impact sur les données.
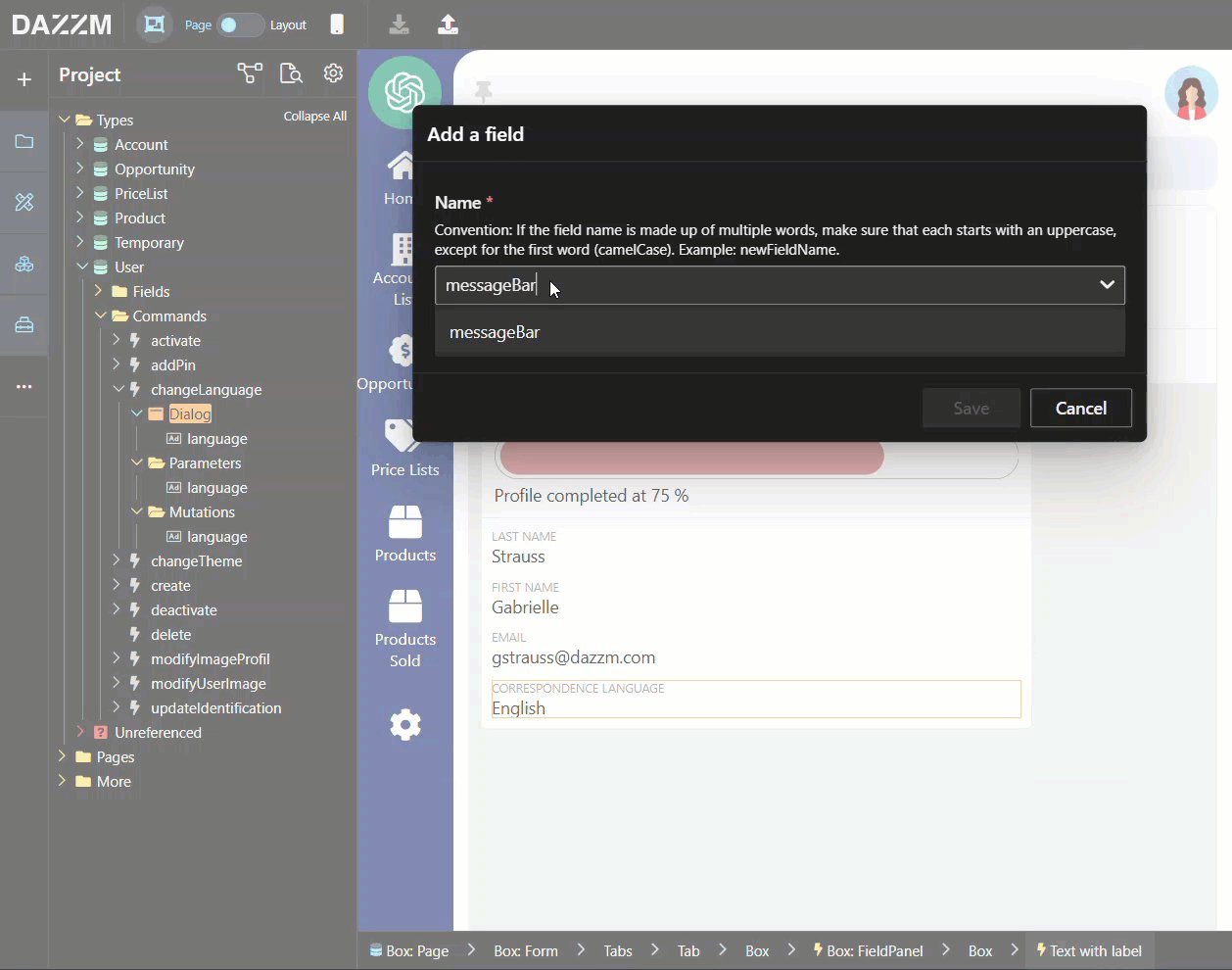
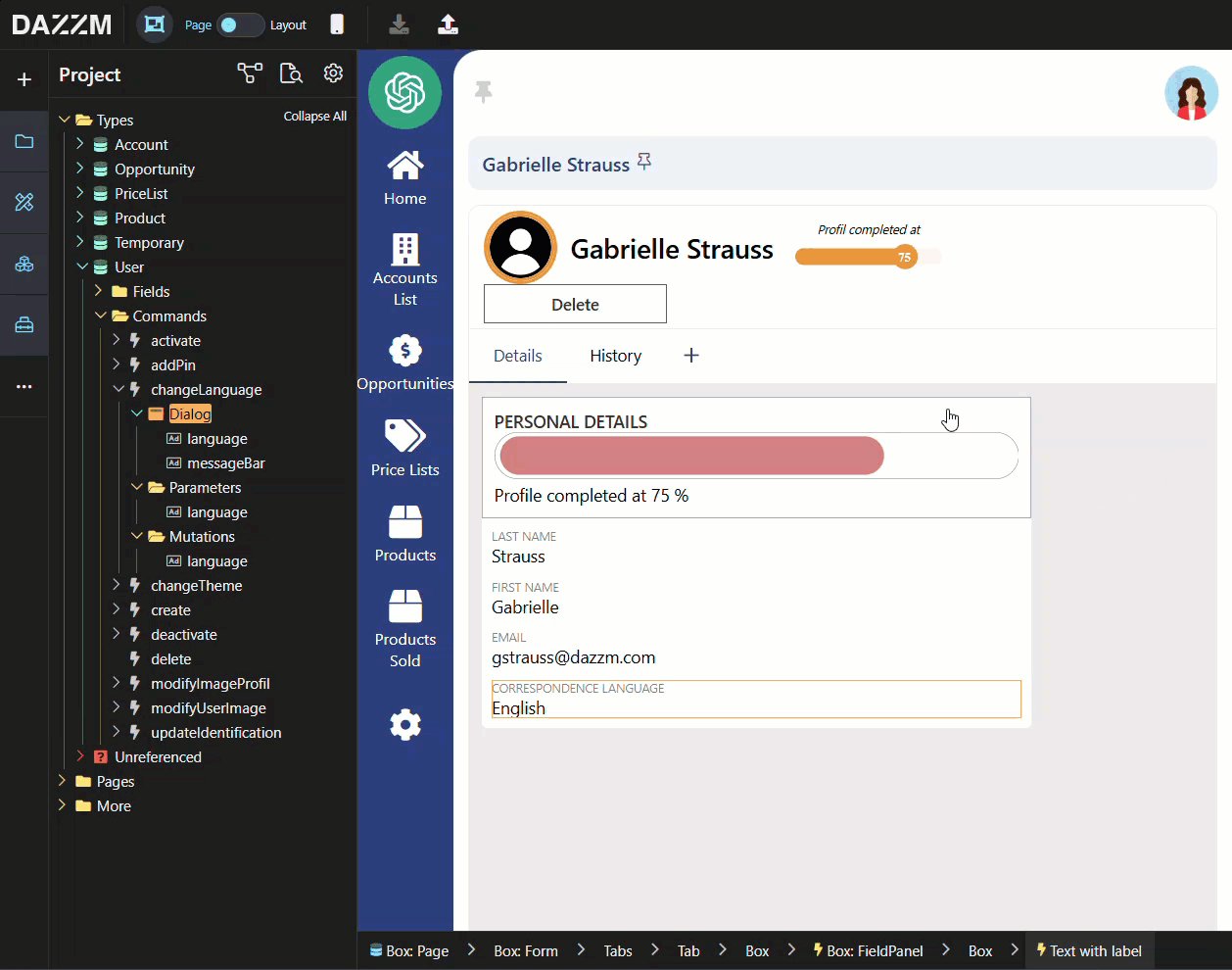
Ce champs se nommera « messageBar » dans notre exemple.

2. Définir le composant MessageBar
Dans les attributs du champ « messageBar », ajouter la valeur suivante à COMPONENT ID:
@esm/components/web/MessageBar.png)
3. Configurer les propriétés de la message bar en JavaScript
Les propriétés de la message bar doivent être définies en JavaScript dans la section PROPS.
Exemple de code :
return {
description: "Vous vous apprêtez à changer la langue de correspondance de l’utilisateur : " + data.name,
type: "warning",
title: "ATTENTION"
}.png)
description : Contient le message principal affiché dans la barre. Peut inclure des valeurs dynamiques, comme le nom de l'utilisateur (data.name).
type : Définit la couleur de la barre. Deux options sont disponibles :
"info"(gris, couleur par défaut)"warning" (jaune)
title (optionnel) : Ajoute un titre en gras et en grande taille dans la barre.
.png)
4. OPTIONEL: Ajouter un libellé
Un libellé peut être ajouté au champ « messageBar » pour afficher un texte au-dessus de la barre. Contrairement au title, ce libellé ne sera pas en gras et sera de la même taille que la description. Il est aussi possible de ne plus afficher un libellé avec l’option « Hide Label » des propriétés du « message bar ».
.png)
Conclusion
Personnaliser une barre de messages dans les dialogues aide à améliorer la communication avec l'utilisateur en rendant les messages importants plus visibles et attrayants. En ajoutant un titre, un message principal et en ajustant la couleur de fond, la barre de messages peut être adaptée pour mieux correspondre à différents contextes. Avec une simple modification en JavaScript, il est facile d'améliorer le design par défaut et de s'assurer que les informations clés ressortent efficacement.