Introduction
A “page frame” is a component from the toolbox that create a section to view another page within the same application. It’s the same concept as Iframe, in HTML.
Keep in mind that to make modifications to the page displayed in the page frame, you need to modify the referenced page directly.
In this example, a page frame is created to display the account’s detail page, next to the accounts repeater.
.gif)
Step-by-step instructions
1. Setting Up the Master List with Repeater and Account Card
Start with a custom page, where an Account Aggregate was added and displayed as a repeater. To customize the repeater’s cards, remove the default fields and insert the Account Card reusable component*.
Refer to the “create a reusable component – account card” How To, to learn more about it.
.gif)
2. Adding the Page Frame Component for Account Details
Then, drag and drop a Page Frame component from the toolbox, next to the repeater
.png)
Add a page State in the main box in the repeater (C) to retrieve the account’s id to display its details in the page frame.
.png)
From the Attribute tab, add a Placeholder to Page Frame: Click to see account details. And wrap it in a box, to be able to adjust its size to 100% height and width.
.gif)
Then, from the Attribute tab of the Page Frame, set the Page ID to determine which page to display. So, grab the ID from “edit definition” of the detail page of Accounts and copy it. Paste it in “Page ID”.
From that point on, your placeholder should be displayed.
.png)
3. Linking the Page Frame to Display Selected Account Details
Next, add “data ?? db.get(params.id) ” to the Set Component Data of the source view page.
The page frame gets its information from ‘data’ to display details about the account. Normally, we get the parameters from the page URL. However, in the case of a page frame the data is defined in the page it is used.
.png)
As a last step, add this JavaScript line in a Set Component Data behavior, on the Page Frame:
pageState.selected ? db.get(pageState.selected) : undefinedThis will display the selected account in the page frame if there is one selected.
After completing this step, clicking on an Account from the list should display the detail page through the Page Frame.
.png)
4. Displaying Opportunities in a Tab of the Account’s Detail Page
To push this example further, we will now add a Page Frame to a tab of the account’s detail page. This tab will display a list of all opportunities associated with the account.
To create this list of opportunities, create a computed field that is a collection of opportunities.
.png)
Then, change the code, through the Properties Panel, to “search” opportunity with the criteria “customer equal (JS) data” and add the computed field as a repeater to the tab.
.gif)
.png)
Some styling was applied to the repeater. Styling can be customized to the liking of the user.
.png)
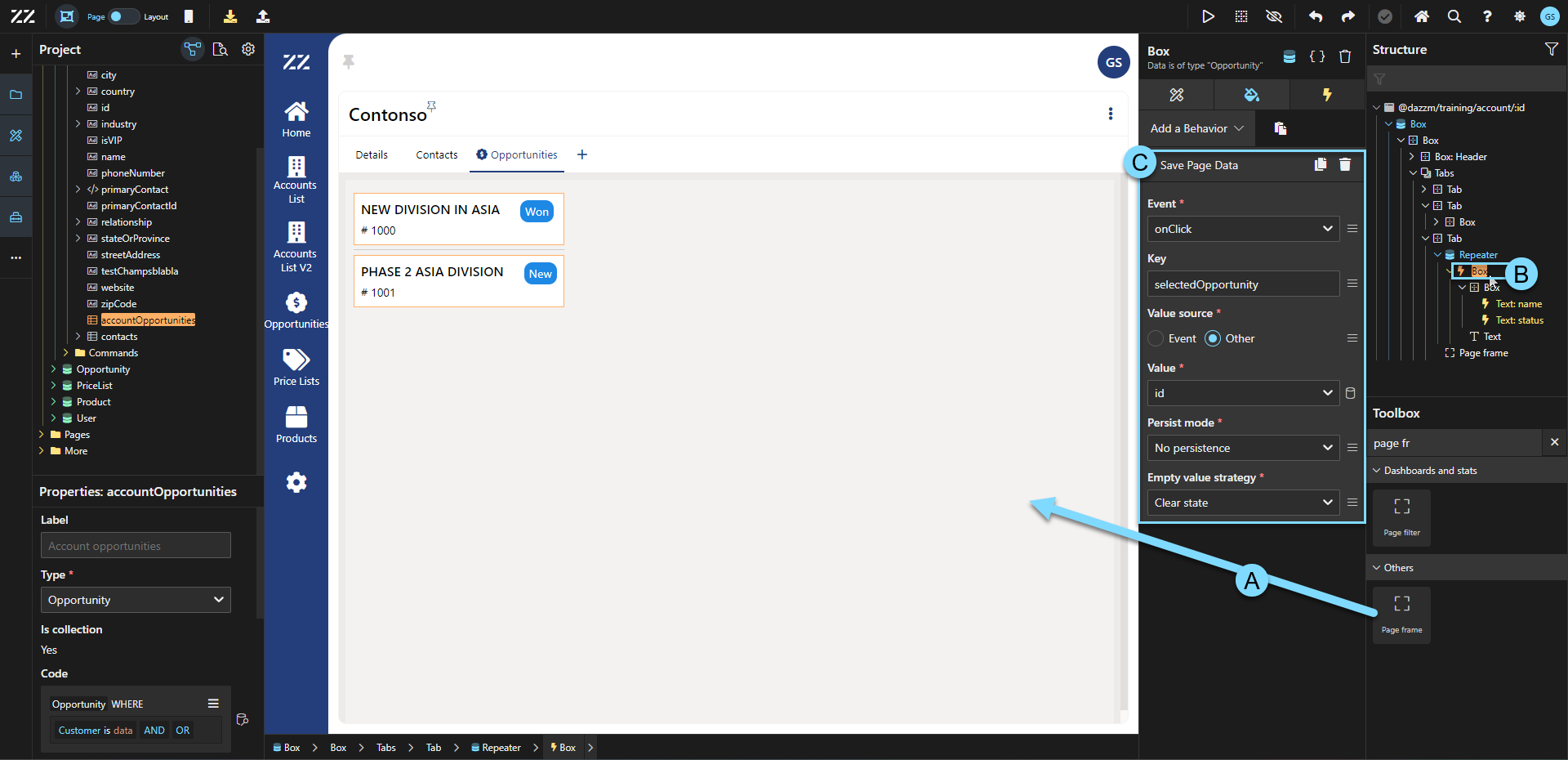
Then, add a Page Frame next to the repeater and a Save Page Data behavior:
On Click
Key: selectedOpportunity
Value source: other
Value (field): id

Reproduce step 2 but this time, grab the ID of the detail page of Opportunity.
Reproduce step 3
5. Clearing Selected Opportunity When Switching Accounts
Add a Save Page Data, to the main box of the account repeater, to clear the selected opportunity when selecting a different account.
Event: onClick
Key: selectedOpportunity
Value Source: Other
Value (JS): null

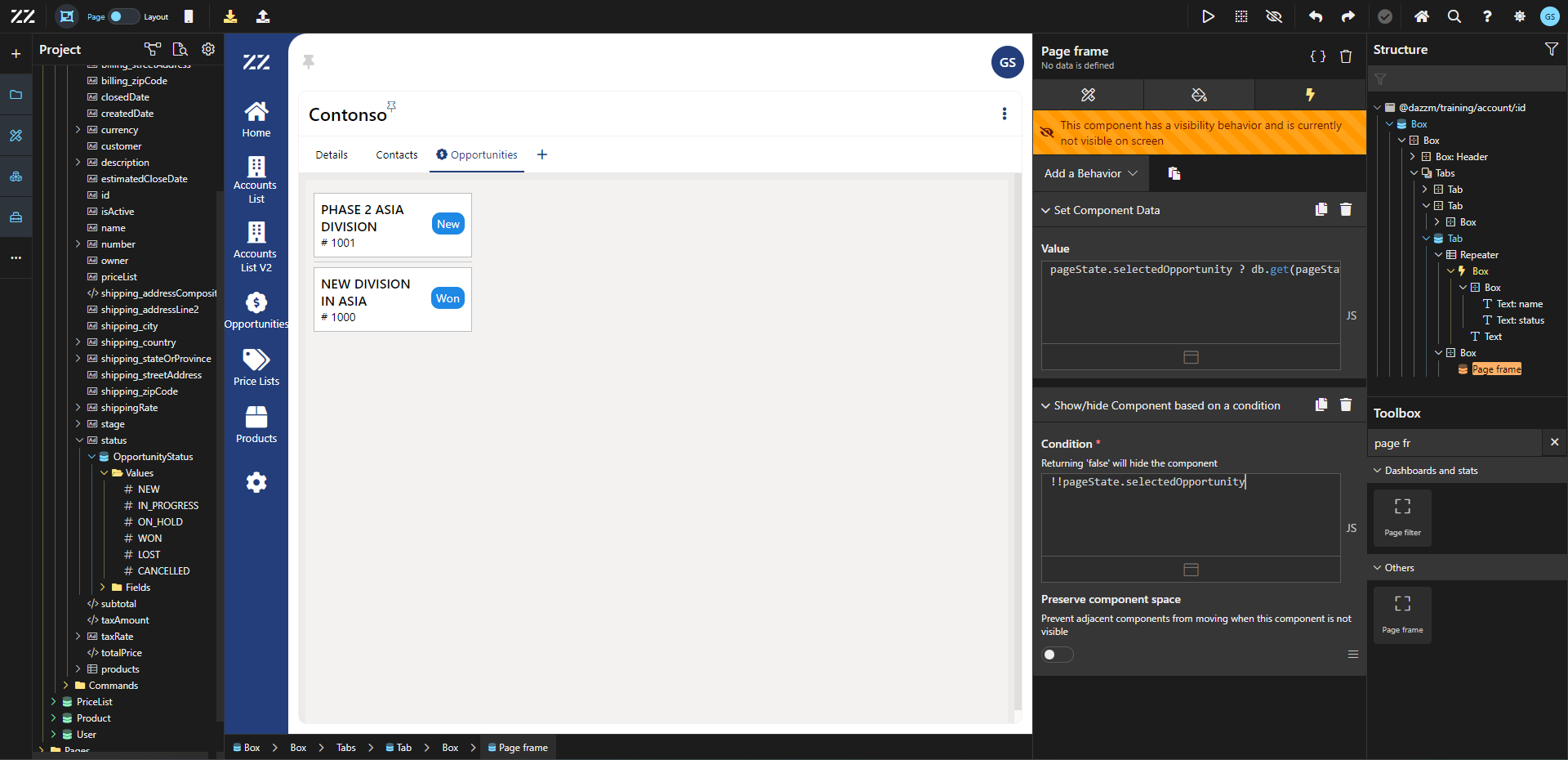
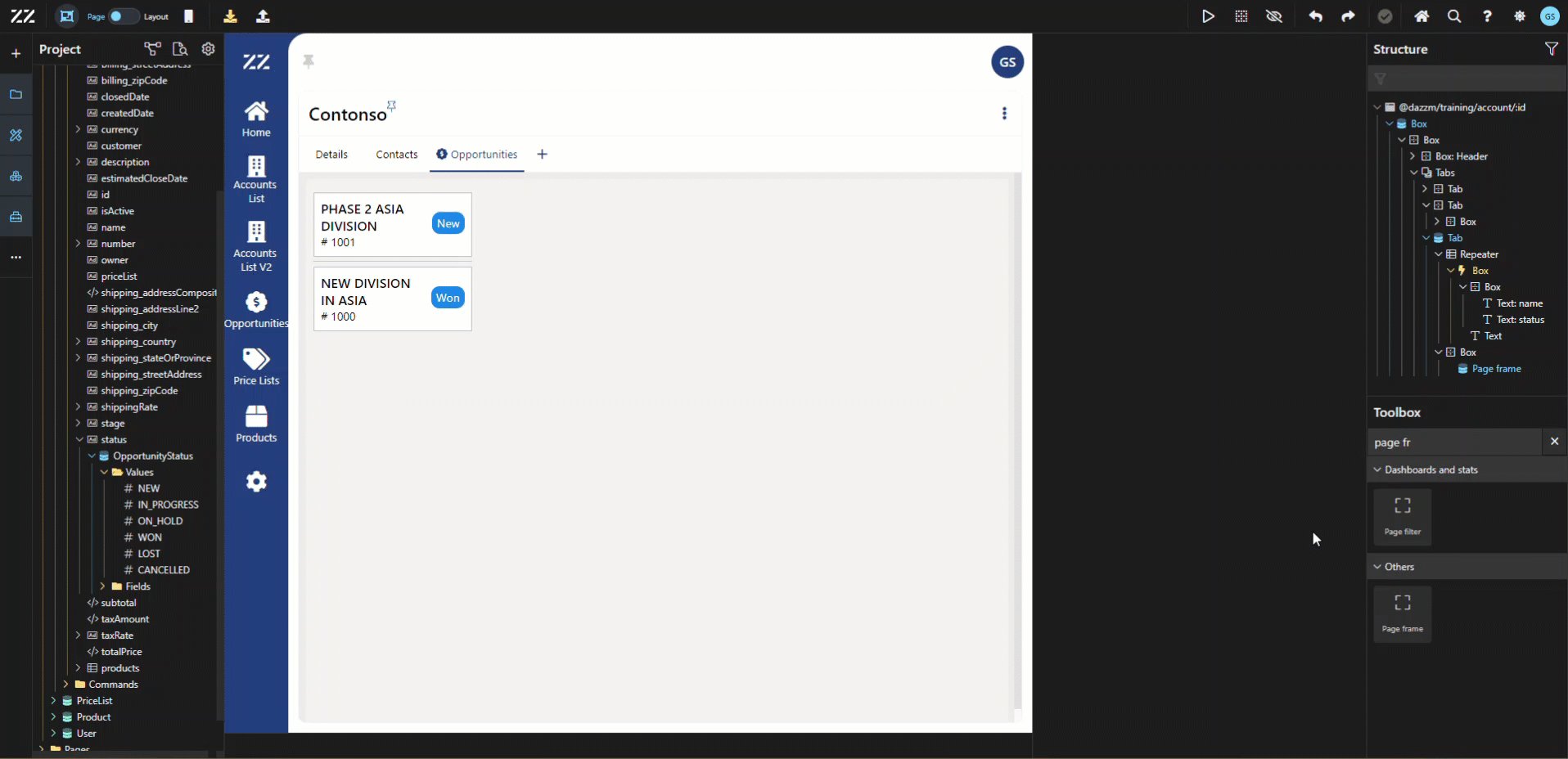
On the account detail page, add a Show/Hide behavior to the page frame that will hide it when there isn’t any opportunities associated with that account.

6. Adding and Applying a Page Filter to the Opportunities Repeater
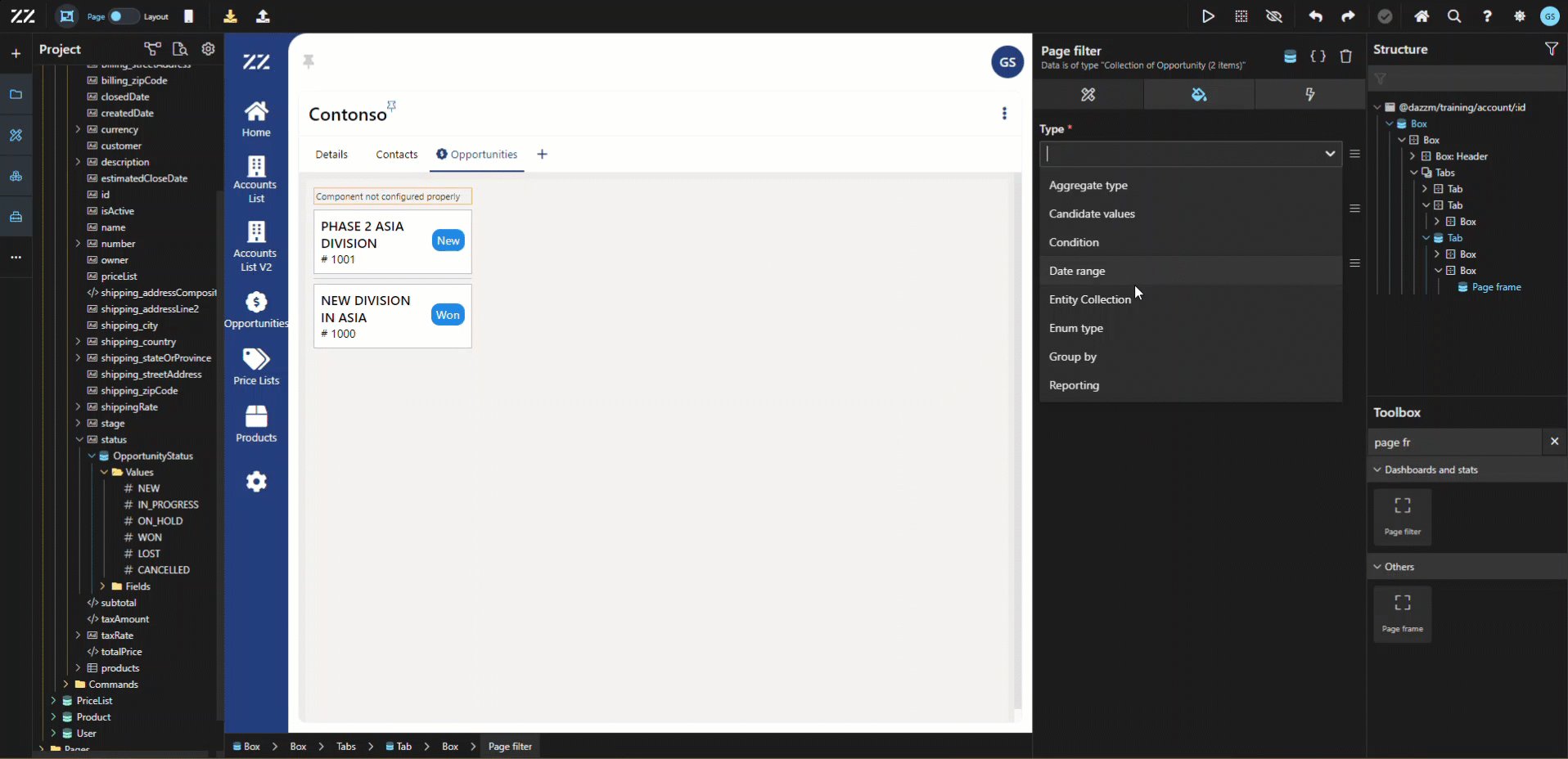
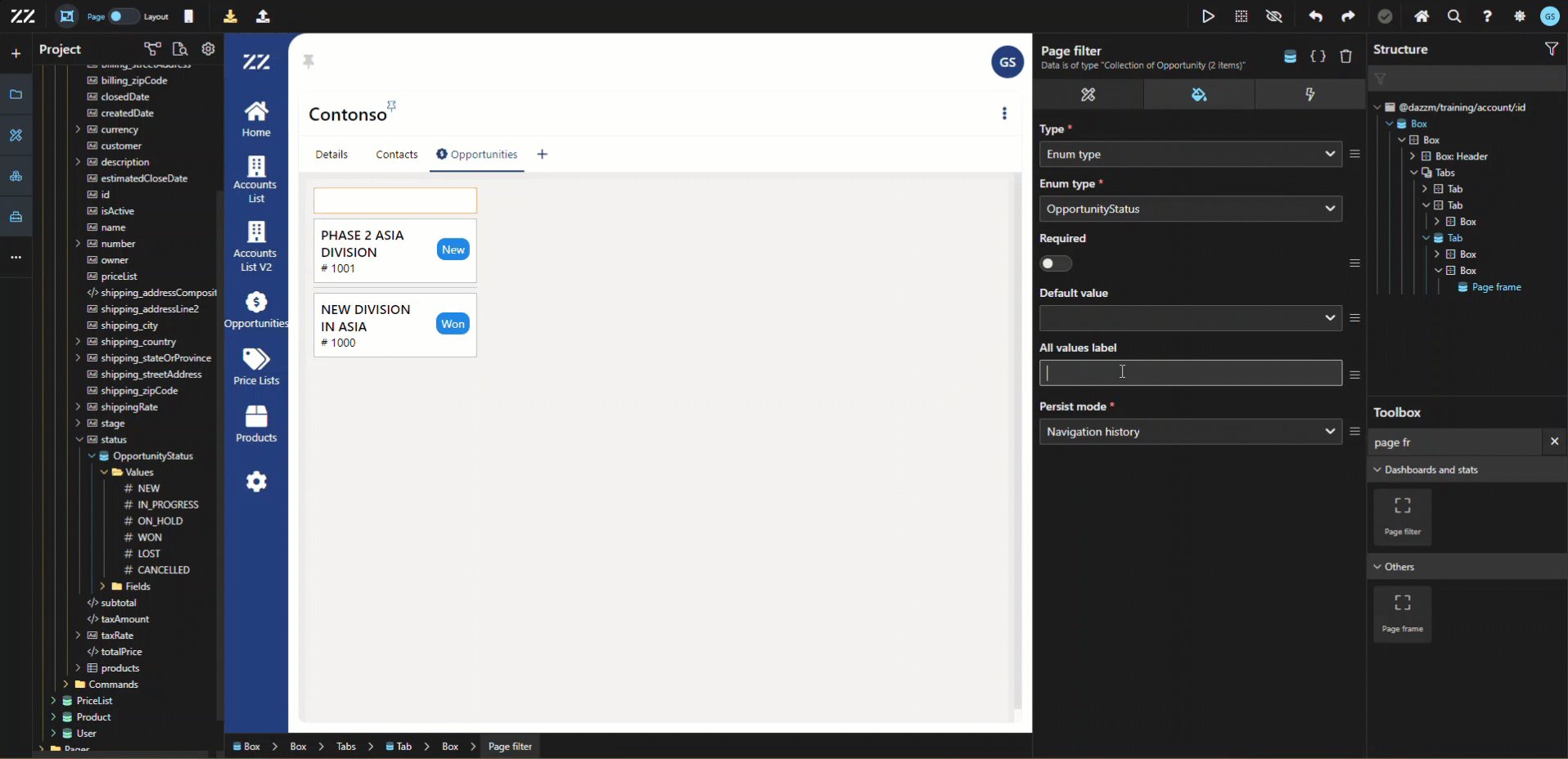
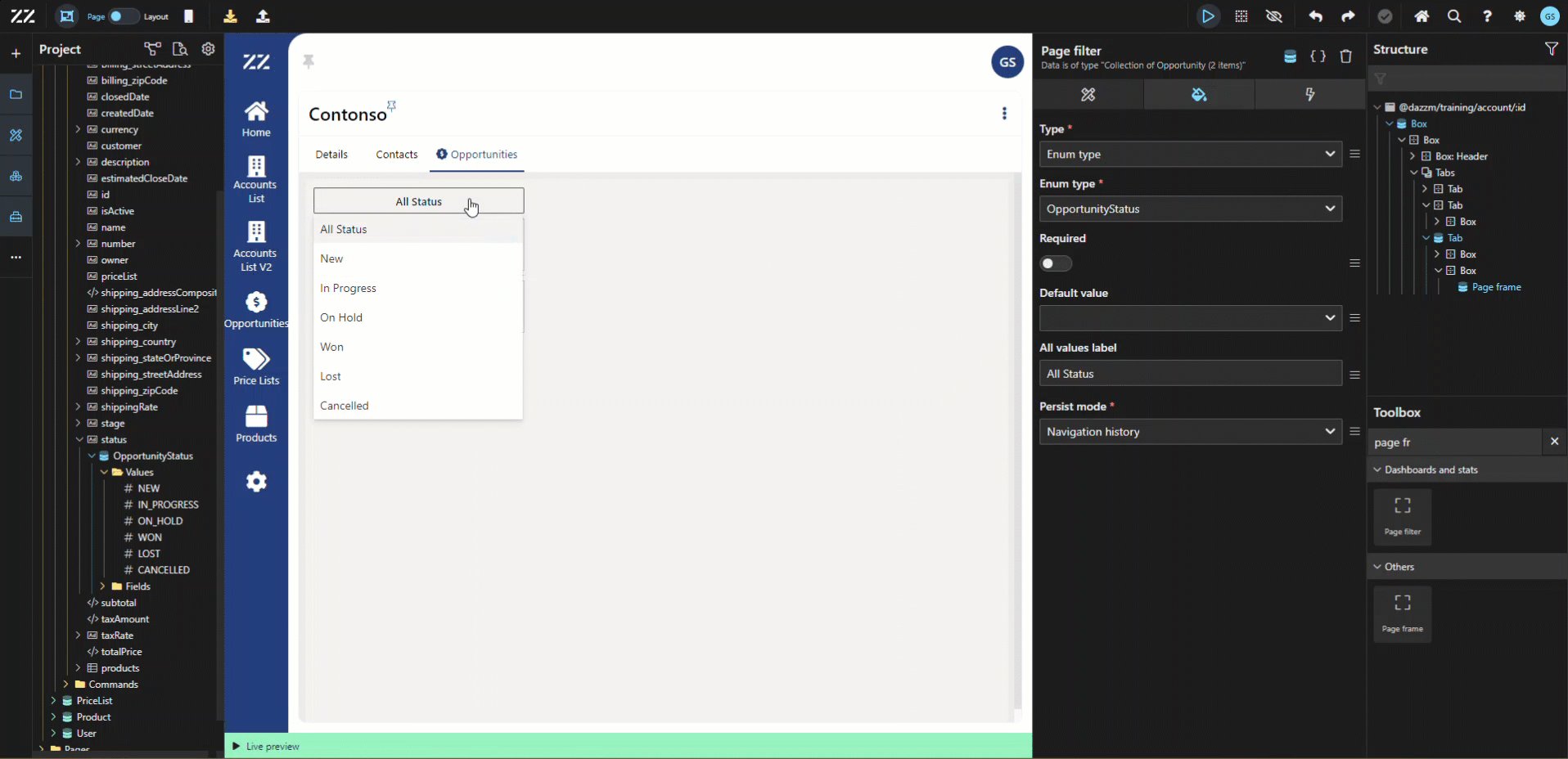
Drag and drop a Page Filter component above the opportunity repeater. From the Attribute tab, select:
Type: Enum
Event: OpportunityStatus
All Values Label: All Status

Next, while selected on the opportunity repeater, add Applicable Page Filter behavior:
Type: Opportunity
Fields: status
This step will ensure that the selection made in the page filter applies to the opportunity repeater.

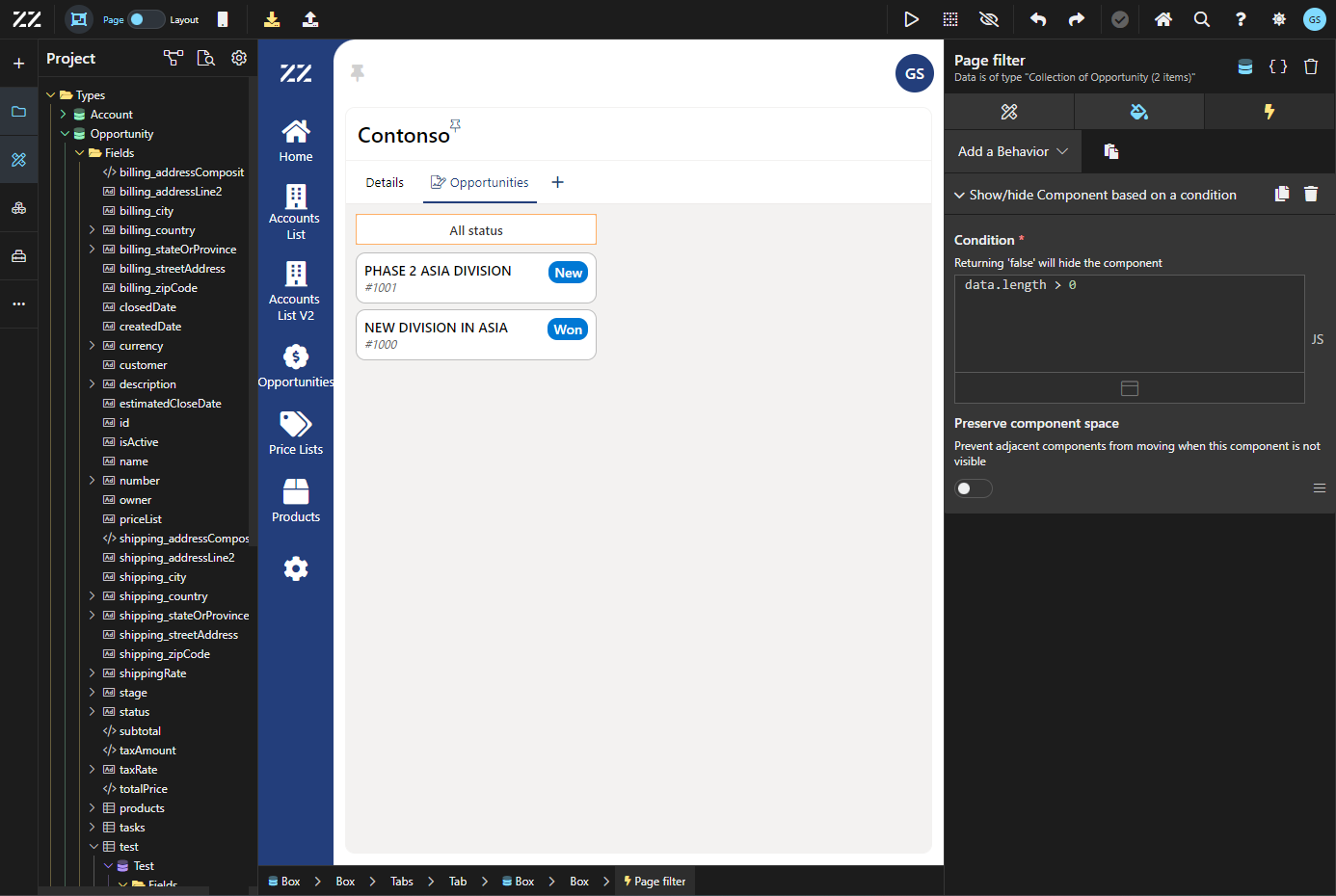
7. Hiding Components When No Opportunities Are Available
As a last step, add a Show/Hide behaviour to only display the status filter when there are existing opportunities:
data.length > 0
Conclusion
By using a master list and page frame for master details, you can display related data (like account details and opportunities) in an organized, efficient way. This approach improves navigation within the application by integrating dynamic content without needing page reloads, enhancing the overall user experience.